In this Opencart tutorial on website speed optimization, we are showing you 10 ways to speed up Opencart 3 and 4 which you can do from the free Opencart module and tips provided below. This helps to optimize website speed in Opencart and increase opencart page load speed.
Choose a better hosting provider and better cache module
Just choose a better hosting provider for Opencart, better is always expensive so choose as per your budget. Choose a good cache module for Opencart. If you are using the shared hosting then ask them which cache are they providing and use the cache module as per it, our is using LSCache so we use the LSCache module.
Defer all the extra CSS and JS at the footer.
In the module, we just defer all the JavaScript with 'defer="defer"', with this, the script will not run until after the page has loaded, better to use only for the external scripts.
For jQuery, we load at first because it is a building block so we load at the header and without defer. The following is the Ocmod XML which makes those changes. This is done with above downloaded module and works only for the Opencart 3, for opencart 4 we will provide it soon.
document->getLinks();
]]>
document->getLinks();
]]>
document->getStyles();
]]>
document->getStyles();
]]>
document->getScripts('footer');
]]>
document->getLinks();
$data['styles'] = $this->document->getStyles();
//$data['scripts'] = $this->document->getScripts();
]]>
]]>
-->
]]>
]]>
-->
]]>
{% for style in styles %}
{% endfor %}
{% for link in links %}
{% endfor %}
]]>
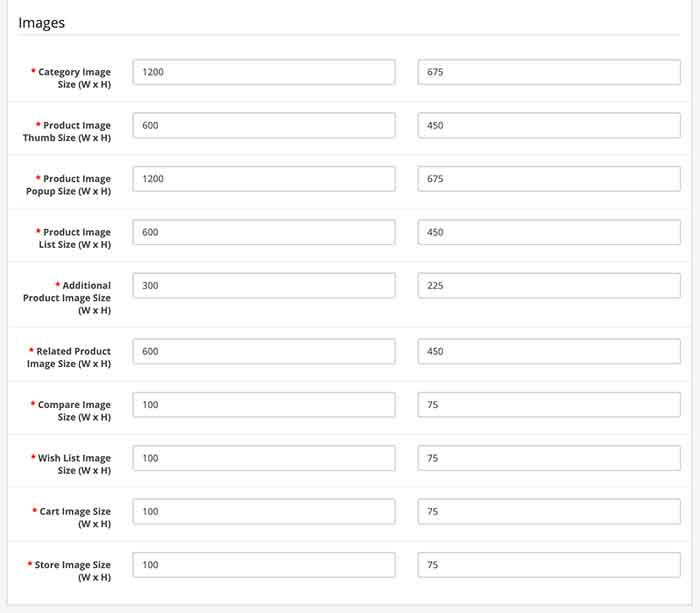
Use the image sizes properly
One idea to size the image is to use the ratio in all image settings. The best image ratio is 16:9. So, create images of size 1200px width and 675 px height and in all settings use a 16:9 ratio. Go to Admin >> Extensions >> Extensions >> Choose Theme as extension type >> Then edit your active theme >> Then enter the sizes for Images in the ratio of 16:9, like we are using it as:

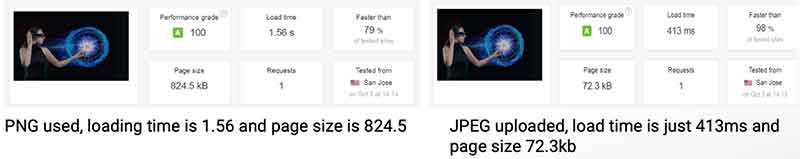
Use the proper extension for the image:
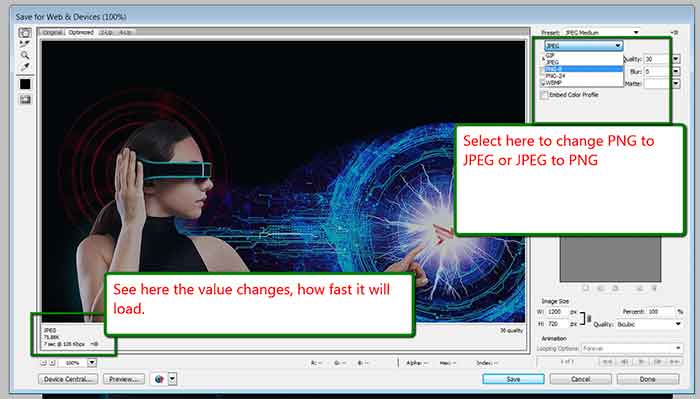
JPEGs are for photographs and realistic images. PNGs are for line art, text-heavy images, and images with few colors. See the difference

You can easily convert the PNG to jpeg or jpeg to PNG online as well as on Photoshop. Like, we use https://www.photopea.com/ online tool to convert them which is easy and fast.

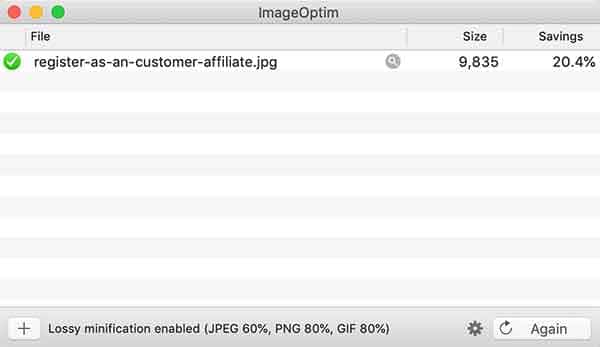
Optimize the image properly
Use the ImageOptim for properly optimizing the image. It optimizes as per the page speed insight. You can download the ImageOptim here. Right-click the image and open with ImageOptim and it will optimize and replace the image with an optimized one.

Lazy loading of images:
With just adding loading="lazy" in the image tag it will lazy load the images.

Created one module for lazy loading of the image:
GZIP for more efficient transfer to requesting clients. The compression level must be between 0 – 9.
Gzip Compression is an effective way to reduce the size of files. To enable the text compression in Opencart, go to Admin >> System >> Settings >> Server tab >> Add the “Output Compression Level”. The value should be 0-9, what we find out is most of the time it works above 5 but hit and trial is the only option that we see. With these, it minimizes the byte size of network responses and fewer bytes means the page loads fast.
Speed up the repeat visit by serving static assets with an efficient cache policy
You can serve static assets with an efficient cache policy by adding the following code in the .htaccess file, these are just our ideas, you can make changes as per your requirement and this is code to add on the .htaccess for Apache server, if you are using nginx then you can configure similarly
# Set up 1 week caching on javascript and CSS
ExpiresDefault A604800
Header append Cache-Control “proxy-revalidate”
SetOutputFilter DEFLATE
# LBROWSERCSTART Browser Caching
ExpiresActive On
ExpiresByType image/gif “access 1 year”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/x-icon “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/javascript “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/xhtml-xml “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresDefault “access 1 month”
# END Caching LBROWSERCENDCompress and minify the output
output) {
$this->output = preg_replace("/(\n)+/", "\n", $this->output);
$this->output = preg_replace("/\r\n+/", "\n", $this->output);
$this->output = preg_replace("/\n(\t)+/", "\n", $this->output);
$this->output = preg_replace("/\n(\ )+/", "\n", $this->output);
$this->output = preg_replace("/\>(\n)+<', $this->output);
$this->output = preg_replace("/\>\r\n<', $this->output);
}
]]>
Minify your HTML, CSS, and JS
adaptor->render($template, $cache);]]>
minify($this->adaptor->render($template, $cache));
} else {
return $this->adaptor->render($template, $cache);
}
]]>
[^\S ]+/s', // strip whitespaces after tags, except space
'/[^\S ]+\',
'<',
'\\1',
''
);
$body = preg_replace($search, $replace, $body);
return $body;
}
]]>
Index the database table
First backup your database.
Download the turbo.php, upload it where Opencart is installed, run YOURSITEURL/turbo.php and click the "Add Database Indexes" button, this will index all the database tables as per column name.
https://github.com/lilalaunesau/opencart-turbo/blob/master/turbo.php
Or you can run the following SQL directly in your database:
ALTER TABLE `oc_category` ADD INDEX ( `parent_id` ) ;
ALTER TABLE `oc_category` ADD INDEX ( `top` ) ;
ALTER TABLE `oc_category` ADD INDEX ( `sort_order` ) ;
ALTER TABLE `oc_category` ADD INDEX ( `status` ) ;
ALTER TABLE `oc_category_description` ADD INDEX ( `language_id` );
ALTER TABLE `oc_category_to_store` ADD INDEX ( `store_id` );
ALTER TABLE `oc_category_path` ADD INDEX ( `path_id` );
ALTER TABLE `oc_product` ADD INDEX ( `model` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `sku` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `upc` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `manufacturer_id` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `sort_order` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `status` ) ;
ALTER TABLE `oc_product_option` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `product_option_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `product_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `option_value_id` ) ;
ALTER TABLE `oc_product_to_category` ADD INDEX ( `category_id` );
ALTER TABLE `oc_product_attribute` ADD INDEX ( `attribute_id` );
ALTER TABLE `oc_product_attribute` ADD INDEX ( `language_id` );
ALTER TABLE `oc_product_description` ADD INDEX ( `language_id` );
ALTER TABLE `oc_product_to_store` ADD INDEX ( `store_id` );
ALTER TABLE `oc_option` ADD INDEX ( `sort_order` ) ;
ALTER TABLE `oc_option_description` ADD INDEX ( `name` ) ;
ALTER TABLE `oc_option_value` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_option_value_description` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_url_alias` ADD INDEX ( `query` ) ;
ALTER TABLE `oc_url_alias` ADD INDEX ( `keyword` ) ;
ALTER TABLE `oc_url_alias` ADD INDEX ( `url_alias_id` );Developer or Designer tasks: Ensure text remains visible during Webfont load
Follow the idea provided at https://developers.google.com/web/updates/2016/02/font-display. Just for your information, we tried that and in our case, we used font-display: swap, and only works. Something like below:
@font-face {
font-family: ‘Arvo’;
font-display: swap;
src: local(‘Arvo’), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format(‘woff2’);
}Look for Critical CSS: Defer unused CSS, remove all unused CSS on a page, and try to target CSS for each page.
https://developers.google.com/web/tools/lighthouse/audits/unused-css
In this way, you can perform the Opencart website speed optimization, please let us know if you have any other tips and tricks. You can visit Opencart SEO to read around 25 best practices for Opencart SEO. Let us know if you have questions or concerns so that we can help you out. Till then please subscribe to our YouTube Channel for Opencart video tutorials. You can also find us on Twitter and Facebook.
The whole code XML is below:
10 ways to speed up the Opencart site
webocreationpagespeed100
1.0.0
Rupak Nepali
https://webocreation.com
output) {
//$this->output = preg_replace('//', " ", $this->output);
$this->output = preg_replace("/(\n)+/", "\n", $this->output);
$this->output = preg_replace("/\r\n+/", "\n", $this->output);
$this->output = preg_replace("/\n(\t)+/", "\n", $this->output);
$this->output = preg_replace("/\n(\ )+/", "\n", $this->output);
$this->output = preg_replace("/\>(\n)+<', $this->output);
$this->output = preg_replace("/\>\r\n<', $this->output);
}
]]>
document->getLinks();
]]>
document->getLinks();
]]>
document->getStyles();
]]>
document->getStyles();
]]>
document->getScripts('footer');
]]>
document->getLinks();
$data['styles'] = $this->document->getStyles();
//$data['scripts'] = $this->document->getScripts();
]]>
]]>
-->
]]>
]]>
-->
]]>
{% for style in styles %}
{% endfor %}
{% for link in links %}
{% endfor %}
]]>
adaptor->render($template, $cache);]]>
minify($this->adaptor->render($template, $cache));
} else {
return $this->adaptor->render($template, $cache);
}
]]>
[^\S ]+/s', // strip whitespaces after tags, except space
'/[^\S ]+\',
'<',
'\\1',
''
);
$body = preg_replace($search, $replace, $body);
return $body;
}
]]>










