With the rise of Artificial Intelligence and Voice recognition, we can add the voice search directly into the form input field and perform the functionalities like searching, entering data, etc. Here we will show HTML code and then provide the Opencart free module.
- Voice search html for input form
- Opencart voice search module
- Voice recognition issues and compability
How to add voice search for input form?
Following are codes that will provide you with the voice for the input field.

Opencart Module for Voice Search
We have implemented the above code and made an Opencart free extension. Download and install the Opencart extension.
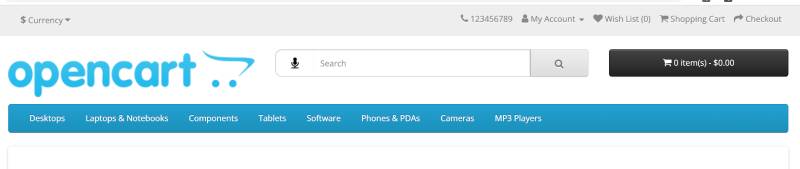
Once you download and install this opencart extension, then you will see the mic icon in your search input box.

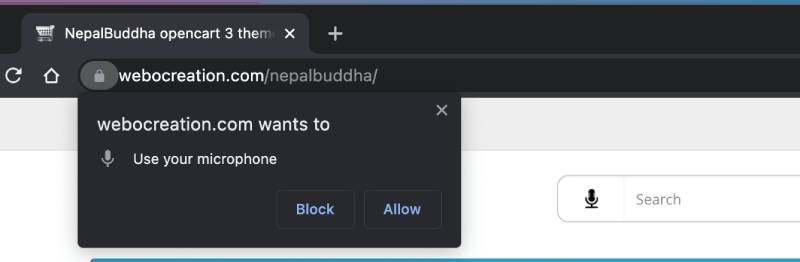
Once, you click on the mic icon, you will be prompted to give permission for the microphone by the browser.

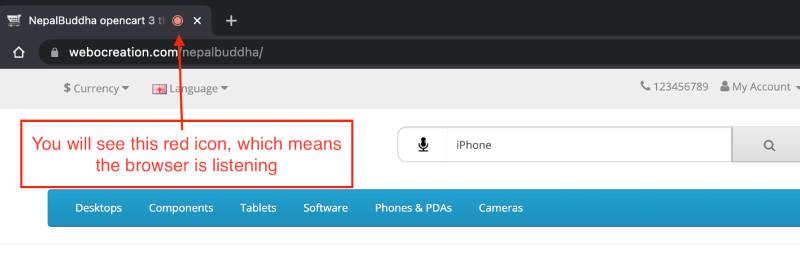
Once, you click "Allow", now it is ready to use and you can start speaking and it will show the text in the search input field. When we see the red dot in the browser then we can say the browser is listening. Here is an example, we speak "iPhone" and the input field is filled with "iPhone"

Final Code in the Search file
The final code at the catalog/view/theme/default/template/common/search.twig will be like below:

Some of the issues are:
- All browsers do not support Voice recognition, even Firefox doesnot support it.
- If the user doesnot allow the microphone then you cannot use the voice search
- We have developed this Opencart extension based on Opencart default code so all theme may not support it.
Hope this module will help you improve your web and user experience. Let us know if you need any customization or have any questions or suggestions, please subscribe to our YouTube Channel and look for other free Opencart extensions. You can also find us on Twitter and Facebook.










