In this free Opencart module, we can edit products directly from the product list in the opencart 3, it is using editable table widget javascript, with this you can easily edit the product name, module, price, quantity, and status.
First, download the Opencart 3 free module by clicking the button below:
Download the "EditFromProductsList" module
From the above download, you will get a zip file named "editfromproductslist.ocmod.zip".
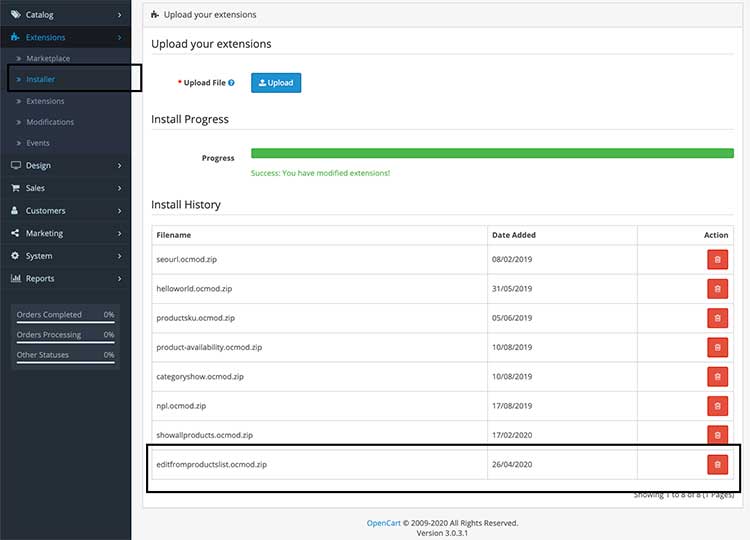
Now login to your admin section >> go to Extensions >> Installer >> Upload the zip file and you will see the editfromproductslist.ocmod.zip in the install history.

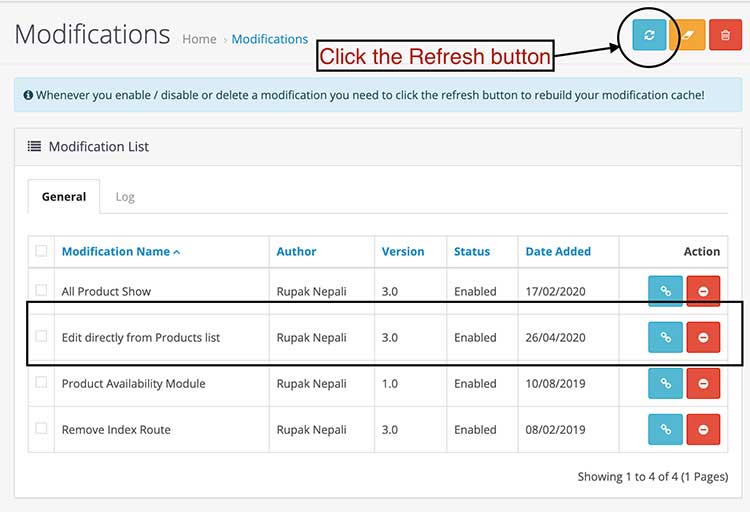
Now, go to admin >> Extensions >> Modifications >> you will see the "Edit directly from Products list" in the list >> Then click the refresh button

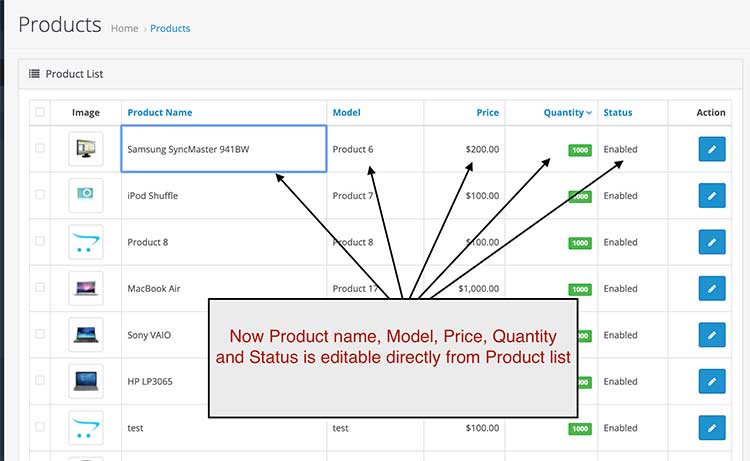
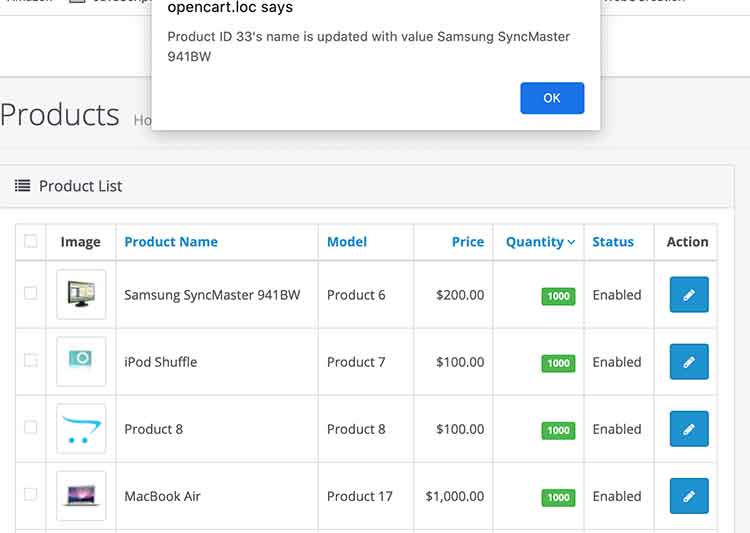
Now go to the admin >> Catalog >> Products, now Product name, Model, Price, Quantity, and Status is editable directly from the product list.

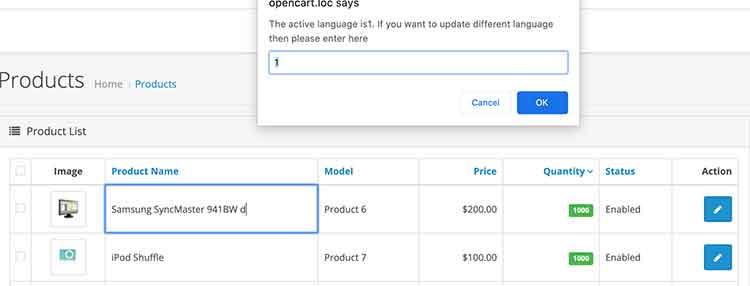
Now edit any of the product names, then it will ask to choose the active language. If you want to update a different language then we need to enter the language id in the prompt box.

Once you click Ok or enter the language and click Ok, then, the product name is updated and it will show the alert box like below:

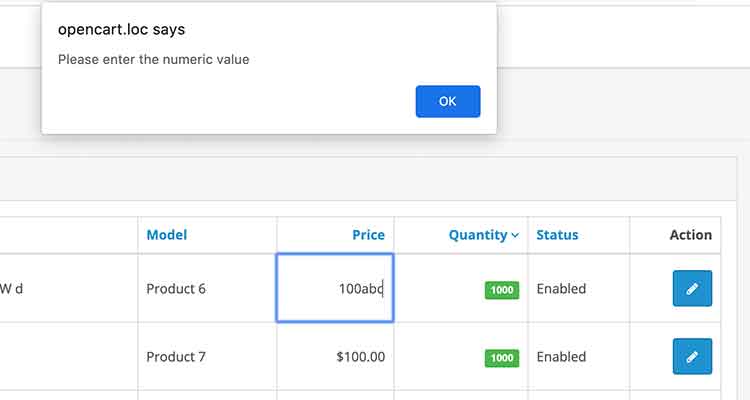
Similarly, you can edit the Model. But for the price you don't need to enter the $ sign, you just add the number of the price that you want to update. If you enter something other than a number then it will alert is like below:

In the same way, for quantity also you just need to enter the number, if you don't enter the number it will show an alert like above.
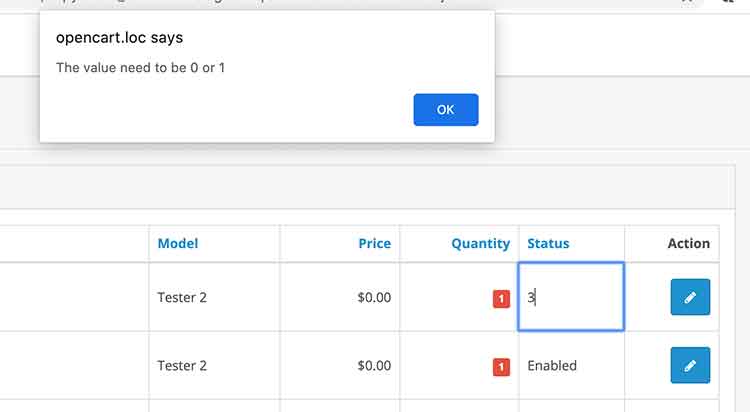
For the status, you need to enter 1 or 0 only. 1 is to enabled and 0 is to disabled. If you don't enter then it will alert like:

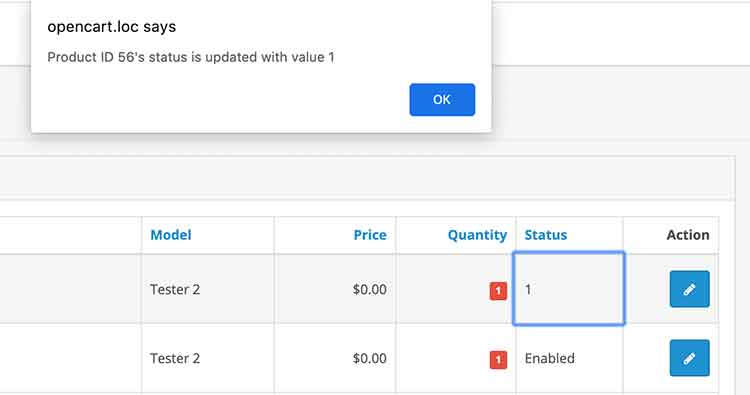
Once you enter the 1 or 0 then it will show a success alert message like below:

In this way, you can easily edit the products' name, model, price, quantity, and status directly from the product lists.
We are using the editable table Js and the following OCMOD modification:
Edit directly from Products list 3.0 Rupak Nepali https://webocreation.comwebocreation_edit_products_in_adminEdit products directly from the list in Opencart 3 load->model('catalog/product'); $updated = $this->model_catalog_product->updateEditableTable($columnToUpdate, $product_id, $valueToUpdate, $lang); } $this->response->addHeader('Content-Type: application/json'); $this->response->setOutput(json_encode($updated)); } ]]> config->get('config_language_id'); ]]> db->query("UPDATE " . DB_PREFIX . "product_description SET " . $columnToUpdate . " = '" . $valueToUpdate . "' WHERE product_id = '" . (int) $product_id . "' and language_id = '" . $lang . "'"); } else { $this->db->query("UPDATE " . DB_PREFIX . "product SET " . $columnToUpdate . " = '" . $valueToUpdate . "' WHERE product_id = '" . (int) $product_id . "'"); } return "Product ID " . $product_id . "'s " . $columnToUpdate . " is updated with value " . $valueToUpdate; } catch (ConnectionException $e) { return $e->getMessage(); } catch (\RuntimeException $e) { return $e->getMessage(); } } ]]> ]]> {{ product.status }}]]> {{ product.status }}]]> {% if product.quantity <= 0 %}]]> {% if product.quantity <= 0 %}]]> {% if product.special %}]]> {% if product.special %}]]> {{ product.model }}]]> {{ product.model }}]]> {{ product.name }}]]> {{ product.name }}]]> {% if product.image %}]]> {% if product.image %}]]> {% if product.product_id in selected %}]]> {% if product.product_id in selected %}]]> ]]> ]]>
We hope that this module will help someone who needs to edit the products frequently for the product name, model, price, quantity, and status. Hope you liked these Opencart free modules, let us know if you have any questions or suggestions, please subscribe to our YouTube Channel for Opencart video tutorials and find more free opencart modules here. You can also join us on Twitter and Facebook.










