As part of the Opencart 4 theme development tutorial, We already showed you how to install Opencart 4 theme and to create Opencart 4 custom theme admin section, in today's tutorial, we are showing you how to develop the frontend section of the Opencart 4 custom theme. You can download the custom Opencart 4 theme here.
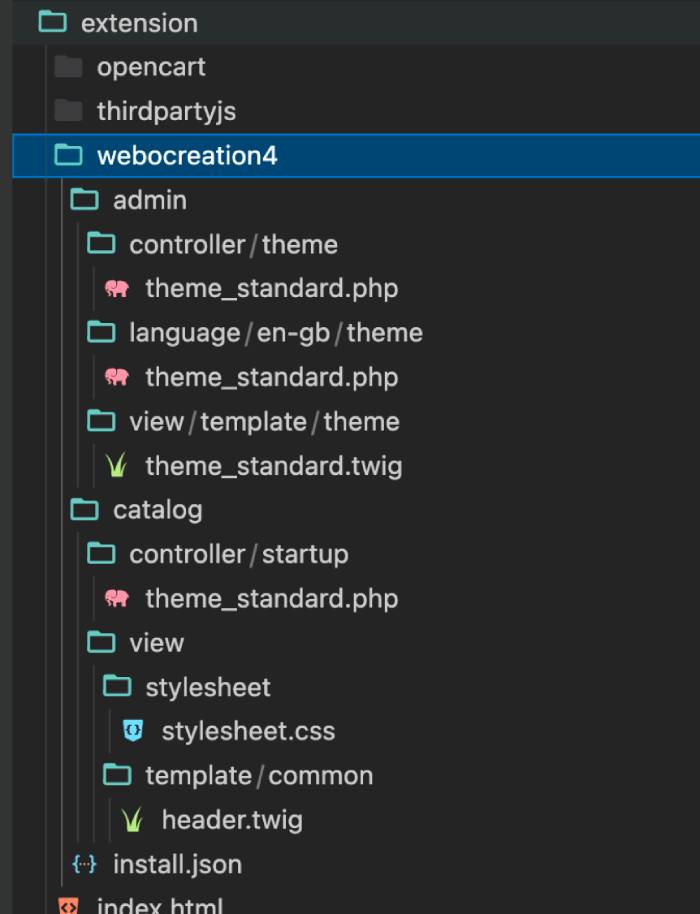
The final files and folders structure of the Opencart 4 custom theme looks like below:

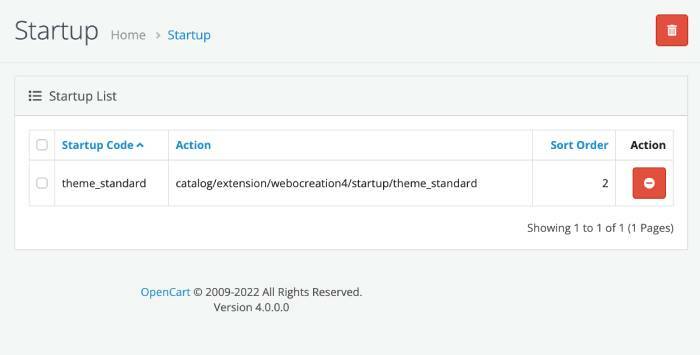
When we developed the backend code, we have added the Startup code like below:

Taking that into consideration, you need to create the following file at extension >> webocreation4 >> catalog >> controller >> startup >> theme_standard.php, once you create the file, you can use the following lines of code.
config->get('theme_theme_standard_status')) {
$this->event->register('view/*/before', new \Opencart\System\Engine\Action('extension/webocreation4/startup/theme_standard|event'));
}
}
public function event(string &$route, array &$args, mixed &$output): void
{
$override = [
'common/header',
];
if (in_array($route, $override)) {
$route = 'extension/webocreation4/' . $route;
}
}
}
This overrides the header of the code, now, let's create the header.twig at the extension folder, extension >> webocreation4 >> catalog >> view >> template >> common >> header.twig. Add the following lines of code:
We are Here{{ title }}
{{ menu }} The above code is similar to the default header code of the core Opencart code, one change is we add the custom stylesheet like below:
There are events to change the stylesheet but for now, we directly add the code like above. Now let's create the stylesheet.css, extension >> webocreation4 >> catalog >> view >> stylesheet >>stylesheet.css. Paste the following code:
a {
color: #f45511;
}
#menu {
background-color: #f45511;
background-image: linear-gradient(to bottom, #f45511, #f45511);
background-repeat: repeat-x;
border: 1px solid #f45511;
border-color: #f45511;
min-height: 40px;
border-radius: 4px;
}
.btn-primary {
color: #ffffff;
text-shadow: none;
background-image: linear-gradient(to bottom, #f45511, #f45511);
background-repeat: repeat-x;
border-color: #f45511;
}
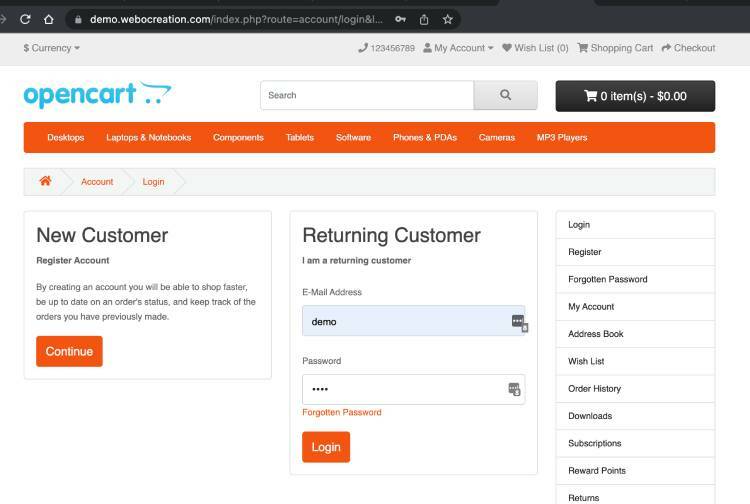
With these codes, your custom Opencart 4 theme is ready, now you can add your CSS as per your requirement and make the website unique. Once it is active, it looks like the below, you can see the demo of the Opencart 4 custom theme

In this way, we complete a simple OpenCart 4 theme development tutorial, you can develop a new custom Opencart 4 theme and change the style, and show it on the front of Opencart 4. Hope you liked this article, please subscribe to our YouTube Channel for Opencart video tutorials. You can also find us on Webocreation Twitter and Webocreation Facebook. Please let us know if you have any questions or concerns.










