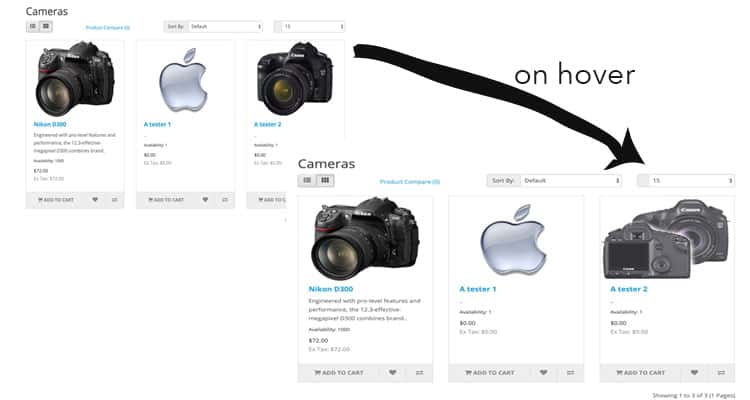
Another free Opencart module for this Christmas and Happy New Year, we are providing Opencart module when activated we can add hovering image and in the frontend when we hover over to the image in products of category page it will swap with the hovering image.
How to install the swapping image Opencart module?
First, download the module by clicking the download button above and you will get hoveroverimage.ocmod.zip file. Then go to admin >> Extensions >> Installer >> then upload the hoveroverimage.ocmod.zip file.
Second go to admin >> Extensions >> Modifications >> then click the refresh button
Third, go to admin >> Extensions >> Extensions >> Choose module in extension type >> then find the "Hover Over Image" and click the install button for the Hover Over Image module. Once you install click edit and then choose enabled and click save.
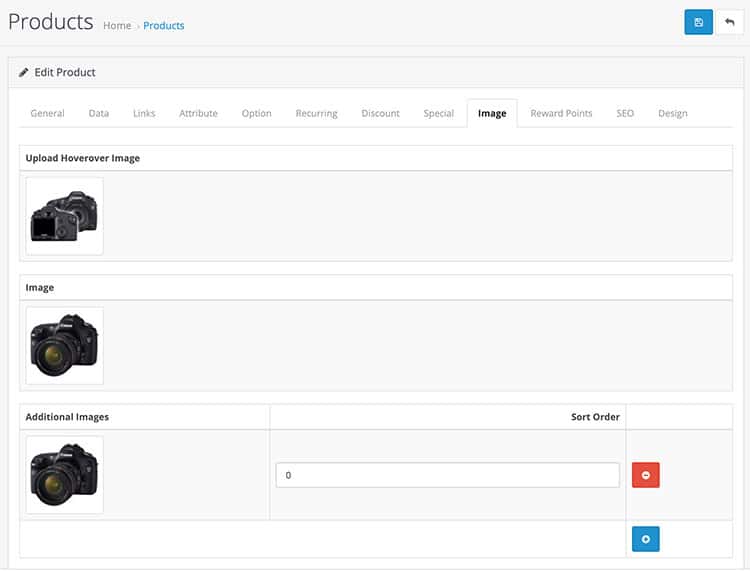
Fourth, go to admin >> Catalog >> Products >> add or edit the product >> then enter the details of the product and click the Image tab, where you will see the "Upload Hover over Image" field, upload the image to show when it hovers over.

Finally, go to the frontend and visit the category where the product is assigned and then hover over the product image and see the swap of the image.

You installed the module, configured it and see the result like above. Let us know if you see any issues or want any improvement.
For developers:
The OCMOD file https://github.com/rupaknepali/Opencart-free-modules/blob/master/hoveroverimage/install.xml will modify the following files:
modified: admin/controller/catalog/product.php modified: admin/language/en-gb/catalog/product.php modified: admin/model/catalog/product.php modified: admin/view/template/catalog/product_form.twig modified: catalog/controller/product/category.php modified: catalog/model/catalog/product.php modified: catalog/view/theme/default/template/product/category.twig
The new files added when you upload the module are the following:
added: admin/controller/extension/module/hoveroverimage.php added: admin/language/en-gb/extension/module/hoveroverimage.php added: admin/model/extension/module/hoveroverimage.php added: admin/view/template/extension/module/hoveroverimage.twig
Once you upload the module then install the module, then it will create the oc_product_to_image_back database table. We need to create a new table because Opencart 3 doesn't allow us to alter the core database tables.
public function installTableBackImage()
{
$this->db->query("CREATE TABLE `" . DB_PREFIX ."product_to_image_back` ( `id` INT NOT NULL AUTO_INCREMENT , `image_back` VARCHAR(255) NOT NULL , `product_id` INT NOT NULL , PRIMARY KEY (`id`))");
}
public function dropTableBackImage()
{
$this->db->query("DROP TABLE IF EXISTS `" . DB_PREFIX . "product_to_image_back`");
}
When you upload the image in "Upload Hover over Image" field at product section then all data are stored in the DB_PREFIX.product_to_image_back database table.
The Ocmod install.xml contains the following code:
Module Hover Over Image 1.0 Rupak Nepali https://webocreation.comwebocreation_module_hover_over_image]]> {# HoverOver Image #}
{{ entry_image_back }}
In this way, you can set up the swapping the image when hovering over in products on the category page. Let us know if need any support. Please subscribe to our YouTube Channel for Opencart video tutorials and get lots to other Opencart free modules. You can also find us on Twitter and Facebook. Merry Christmas and Happy New Year 2020.










